CPM son las siglas de “Costo por Mil”, y es una métrica utilizada en publicidad digital para medir el costo de alcanzar 1000 impresiones de un anuncio.
Varias veces, clientes me han solicitado lanzar una campaña de marketing digital de forma urgente. Necesitan sacar inventario, lanzar descuentos, o quieren impulsar la venta lo más pronto posible. En este tipo de escenarios se necesita de la mayor velocidad y simplicidad posible para alcanzar el objetivo de negocio.
Una herramienta que te da esa rapidez, son las Landing Pages. Ya que en un solo día, puedes diseñar una página y empezar a enviar tráfico a través de campañas pagadas, redes sociales y email marketing. Esto sin tener que esperar días o semanas como lo requieren otras estrategias de publicidad.
Por estas razones, las Landing Page deben formar parte de tu estrategia de marketing digital.
¿Qué es una Landing Page?
Landing Page, página de aterrizaje en español, es una página web donde los clientes pueden “aterrizar” para conocer tu producto, servicio, contenido, o evento. Su principal objetivo es concentrar todo el tráfico de una campaña en un solo lugar y maximizar las conversiones según la meta definida.
Esto puede incluir acciones como impulsar la venta de un producto, generar más citas para tu negocio, aumentar las descargas de un recurso o convocar gente a un evento.
Ventajas de hacer una Landing Page
- Es fácil. En el mercado existen múltiples plataformas para diseñar tú mismo una landing page, sin tener que saber programación. Son herramientas fáciles de usar y de rápido aprendizaje.
- Es rápido. En un solo día de trabajo, puedes lanzar una landing page para empezar a enviar tráfico.
- Es barato. Por poco dinero, puedes contratar una herramienta para diseñar landing pages y publicarlas.
- Simplifica procesos. Con una página de aterrizaje puedes: dirigir tus campañas a una sola página, recibir formularios de registros y difundir tu producto o servicio en un solo lugar.
Cómo diseñar una Landing Page
Diseñar una buena landing page que convierta no es una tarea sencilla. Debes de pensar en muchos elementos textuales, gráficos y tecnológicos, por ejemplo: tipografía, mensajes, colores, fondos, imágenes, márgenes, formulario, iconos, e integraciones.
Para hacerlo más sencillo, te compartimos 7 pasos para diseñar tu landing page:
1. Elige la plataforma de Landing Pages de tu preferencia.
En el mercado existen decenas de opciones para crear tu landing page, algunas de ellas son: HubSpot, ActiveCampaign, Duda, Moosend o Mailchimp. Más adelante analizaremos algunas alternativas en el mercado.
2. Define el objetivo de tu Landing Page
Establece si tu Landing Page la vas a usar para vender tu producto, generar citas con clientes potenciales, descargar un ebook, registrar asistentes a un evento. Este va a ser tu CTA principal para impulsar la conversión.
3. Crea el contenido de tu Landing Page
Antes de siquiera empezar a diseñar tu página de destino, debes de empezar por el contenido. Ya que el contenido va a dictar el diseño visual de la página. Hacerlo al revés puede dar buenos resultados visuales.
Sin embargo, no sirve de nada que tu landing se vea bonita. Debe tener la información clave para el cliente.
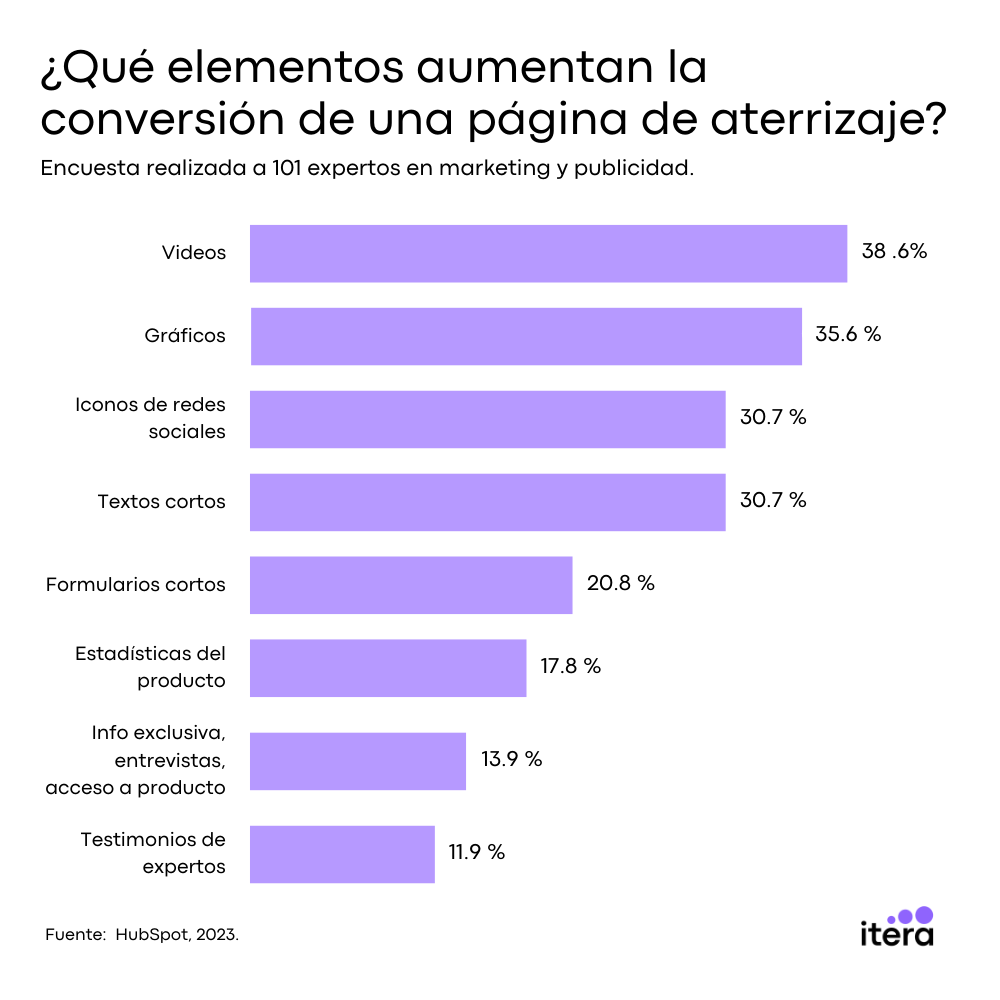
Una landing page puede componerse de múltiples componentes y mensajes. Estos son algunos que puedes incluir:
-
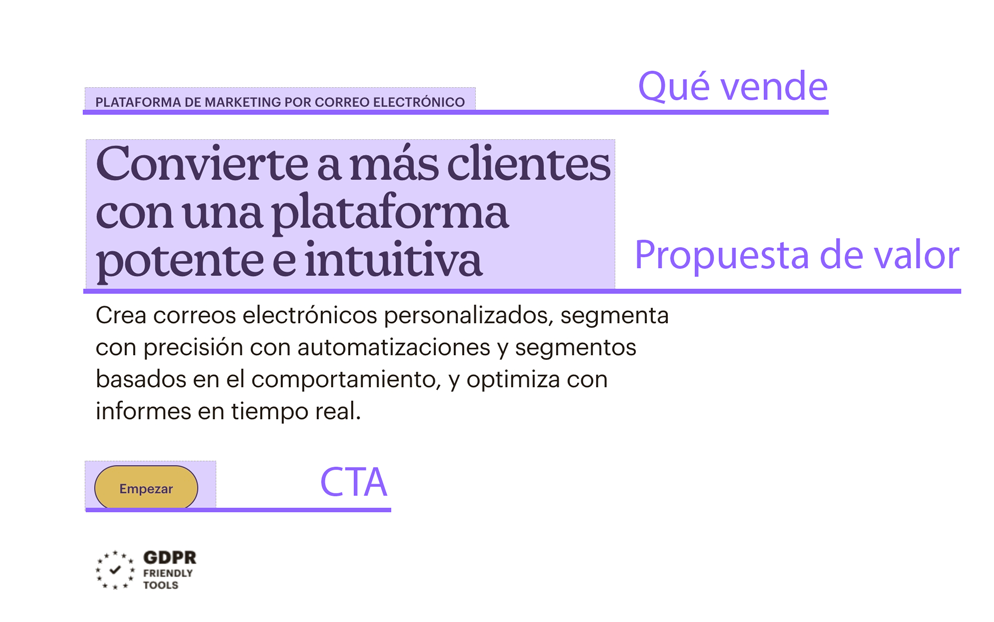
- Cuál es tu propuesta de valor. Es la solución a un problema que le entregas a un cliente, y es el primer texto que debe leer el visitante. Pongamos de ejemplo una landing page de Mailchimp. Su propuesta de valor en su landing page es: “Convierte a más clientes con una plataforma potente e intuitiva”.
- Qué vendes. Es una breve explicación de qué es tu producto y qué hace. En el caso de Mailchimp, ellos son una “PLATAFORMA DE MARKETING POR CORREO ELECTRÓNICO” a través de la cual puedes: “Crear correos electrónicos personalizados

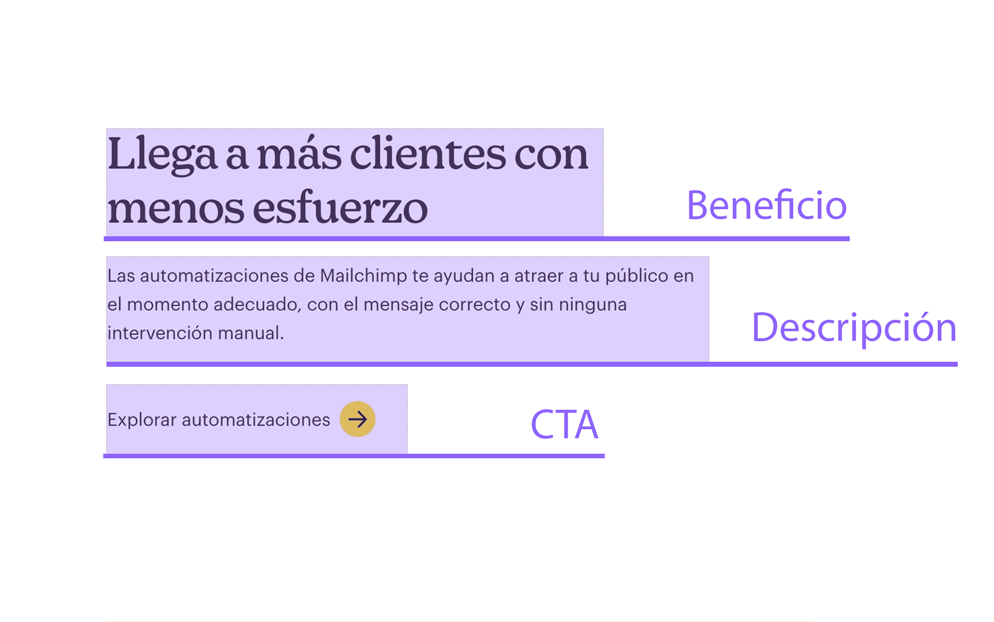
- Cuáles son las características o beneficios de tu producto o servicio. Las características o beneficios de tu producto son lo que te permite cumplir con la propuesta de valor. Por ejemplo, uno de los beneficios demostrados en esta landing es: “Llega a más clientes con menos esfuerzo”
- Descripción de los beneficios de tu producto o servicio. Explicación breve de un beneficio o característica. Por ejemplo, pensado en el beneficio anterior, la descripción sería: “Las automatizaciones de Mailchimp te ayudan a atraer a tu público en el momento adecuado, con el mensaje correcto y sin ninguna intervención manual.
- Call To Actions. Son llamados a la acción claros y cortos para que el cliente avance un paso para comprar. Mailchimp tiene botones como “Empezar”, “Explorar Automatizaciones”, o “Explorar Segmentación.”

- Estadísticas. Las estadísticas y análisis son una excelente manera de justificar racionalmente la compra de tu producto. Mailchimp usa datos como “Hasta 25 veces el ROI”, “>tasa de entregabilidad del 99%” o “más de 12 millones de usuarios”.

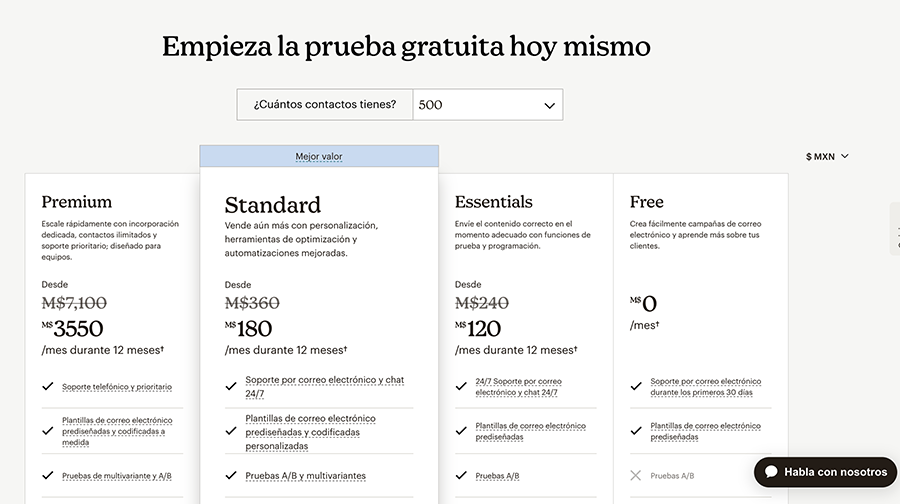
- Planes y precios. Son una excelente manera de que los clientes realicen la compra directa del plan que hace más sentido para ellos. Mailchimp muestra datos como “Premium”, “Standard” y “Essentials”, cada uno con una descripción de lo que incluye.

- Preguntas frecuentes. Aquí puedes recopilar las dudas más importantes de tus clientes. Mailchimp responde dudas como “¿Qué hace una plataforma de email marketing?”, o “¿Cómo puedo optimizar las campañas de email marketing?”

Otros mensajes que puedes incluir:
- Clientes. Puedes agregar los logos de tus clientes. Los logos son un sello que comprueba que tu solución ya fue comprobada por un tercero de que sí funciona. Es como decirle al cliente: “mira, estas marcas me contrataron, lo que significa que mi producto es bueno”.

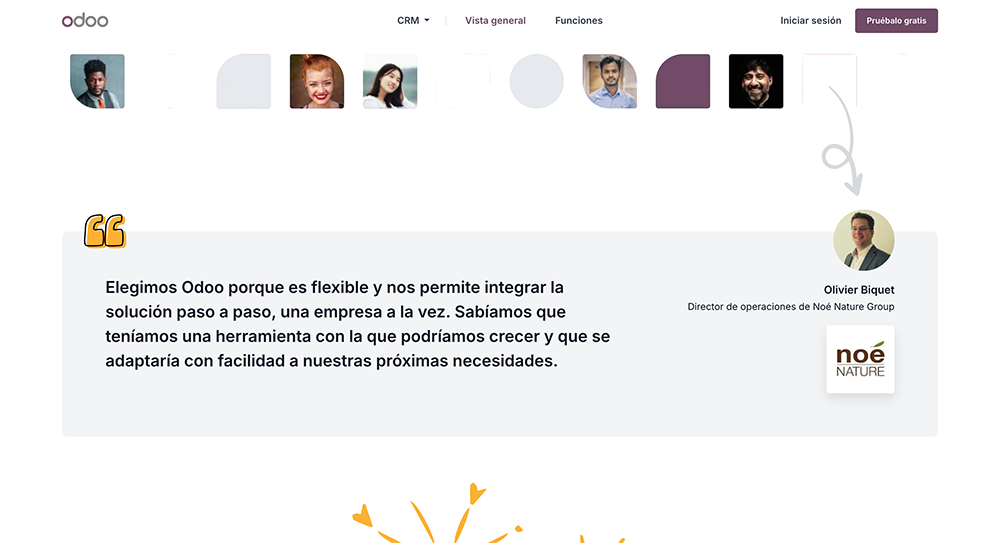
- Testimoniales. Un comentario hecho directamente por un cliente, convence mucho más que cualquier otro mensaje. Es un cliente que valida tu solución y está dispuesto a decirlo públicamente.

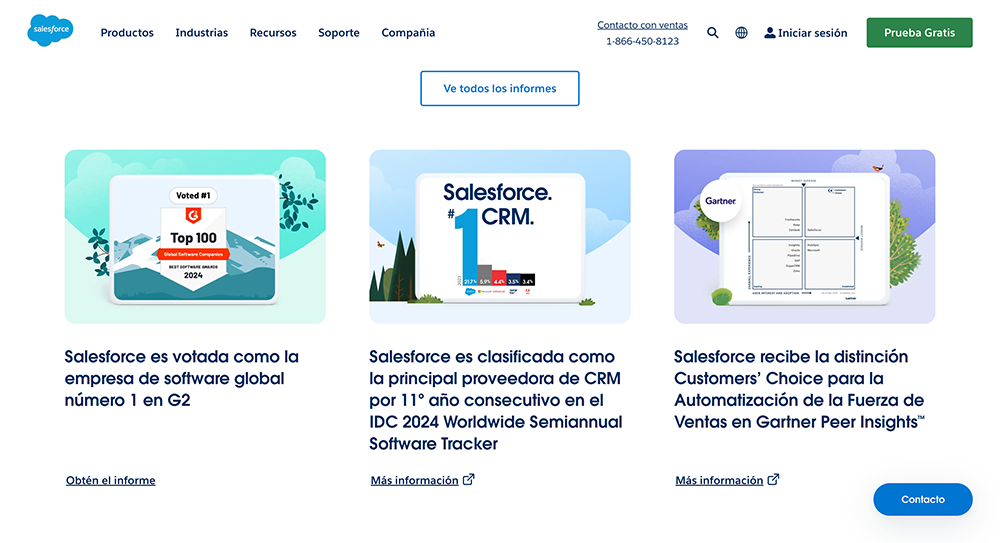
- Certificados y premios. Si tu solución cuenta con certificaciones de un tercero, o ha ganado premios, presúmelos en tu landing page. Estas son otra prueba social de que tu producto es de gran calidad, y no lo dices tú, lo dice otro experto en el tema.

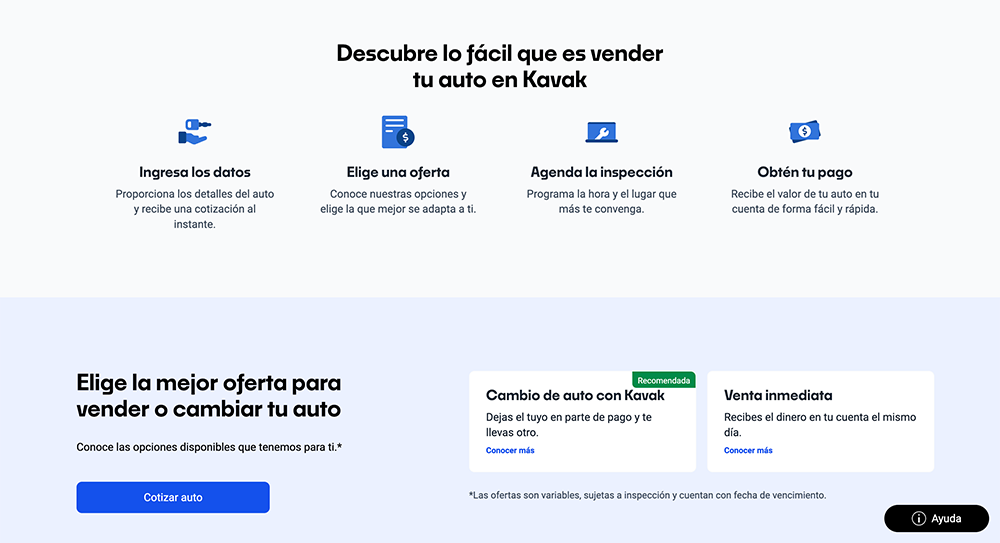
- Pasos para completar un proceso o aplicación. Comunica de forma simple el proceso que debe seguir un usuario para acceder a tu producto o servicio. Esta sección es de gran ayuda para el cliente si tiene que seguir un proceso de aprobación, por ejemplo, préstamos.

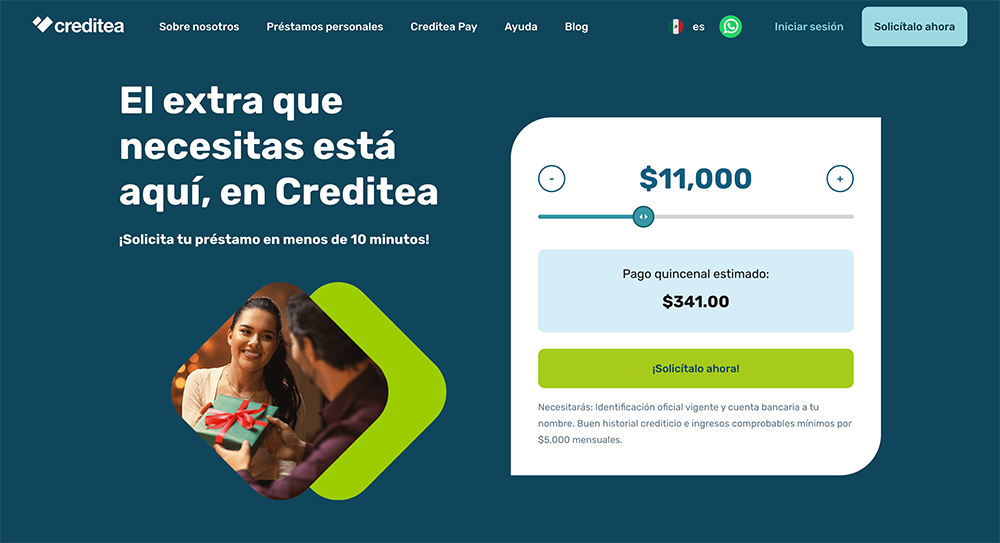
- Cotizador. Este componente le permite a tu cliente cotizar tu producto en tiempo real. Es principalmente utilizado en páginas de préstamos para calcular los pagos mensuales.

Cuando escribas los textos de tu landing page, recuerda mantenerlos cortos y simples. Las landing largas, con mucho texto y palabras complejas, reducen tu conversión. De acuerdo con Unbounce las páginas que mejor convierten son aquellas que:
-
- Tienen un lenguaje simple. Las páginas que tienen el lenguaje de un niño de 10 a 12 años convierten un 11.1% más. Cuando usas más palabras difíciles, más baja tu conversión. Los datos demuestran una correlación del -24.3% entre el número de palabras difíciles utilizadas y tu tasa de conversión.
- No tienen mucho texto. Las páginas que tienen muchas palabras convierten menos. Existe una correlación negativa del 18.6% entre la cantidad de palabras en el texto de una página y las tasas de conversión.
4. Diseña tu Landing Page
Es importante que el diseño de nuestra landing page sea atractivo y funcional para generar confianza en el cliente y llevarlo a completar la acción que queremos. Algunas de las mejores prácticas para diseñar una página web son:
- Cuida la legibilidad de los textos. Asegúrate de que todos tus textos sean leíbles. Los textos deben ser lo suficientemente grandes para su lectura, la tipografía no debe ser difícil de leer, y los textos no deben de perderse con el fondo.
- Muestra fotos de tu producto o servicio. Si tu producto es un bien tangible, utiliza fotos profesionales y muéstralo en distintos ángulos de perfil, frente arriba y abajo. Si tu producto es un software, muestra screenshots de cómo se ve el panel de administración y GIFs de cómo se ven ciertas funcionalidades. Si lo que vendes es un servicio, muestra fotos genéricas del proceso, por ejemplo si fueras un despacho contable, podrías utilizar fotos de stock de personas viendo hojas de cálculo, leyendo un reporte financiero, o una persona trabajando en un escritorio con papeles, plumones, folders y una calculadora.
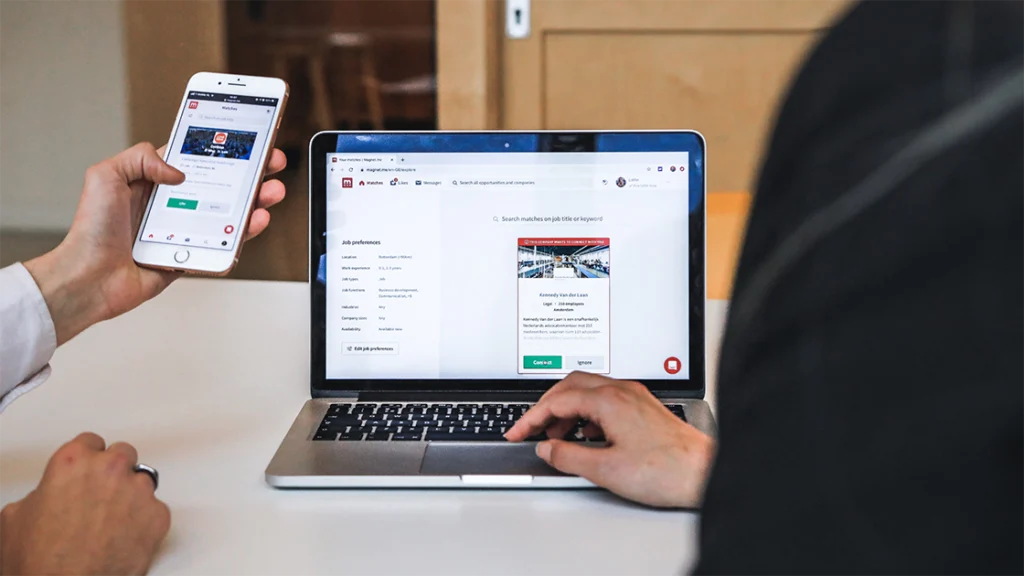
- Usa fotos de personas. Se han hecho varios experimentos demostrando que las fotos de personas aumentan la conversión de los sitios. VWO reporta en un artículo aumentos entre el 48 % y 95 % al cambiar ilustraciones e iconos por fotos de personas. De ser posible, usa fotos de personas utilizando tu producto, para que la persona pueda imaginarse cómo sería si el lo pudiera utilizar.
- Usa el tamaño de los títulos para darle mayor importancia a ciertos mensajes. Los títulos (o headers), son lo más importante que debe saber tu usuario sobre tu producto. Inclusive si el usuario decide solo leer los títulos e ignorar los párrafos, se debe de comprender qué es tu producto, qué hace y cuáles son sus beneficios.
- Destaca claramente el CTA. Haz que sea fácil para el usuario, saber cuál es el siguiente paso. Invite al usuario a completar la acción deseada a través de botones que contrasten con el fondo y se comprenda inmediatamente que ese botón te va a llevar al siguiente paso.
- Divide secciones claramente. Deja claro, cuando empieza y termina una sección. Puedes cambiar el color de fondo en cada nueva sección. O puedes utilizar títulos para definir el tema de la sección, por ejemplo: “Cómo lo hacemos”, “Clientes, Testimoniales”, “Preguntas frecuentes”, “Déjanos tus datos de contacto.”
- Mantén los formularios cortos. Solo pregunta lo mínimo indispensable. Ni una pregunta más, ni una pregunta menos. Los datos indispensables para contactar a un cliente normalmente son: nombre, apellido, correo y teléfono. Si decides agregar más campos, debe ser porque el negocio considera esos datos clave y los va a ocupar en un futuro.
- Asegúrate de que se vea bien en celular. Es común ver sitios web que se rompen cuando los ves en móvil. Los componentes se desorganizan o desaparecen elementos de la pantalla. Según StatCounter, el 62.87% de las visitas de internet son en móvil. Lo que significa que en realidad no estamos diseñando para desktop. Si no que estamos diseñando para móvil.
- Mantén un diseño coherente con la marca. Cuando tu marca se ve igual por redes sociales, tienda, email, publicidad física o sitio web, le estás comunicando profesionalidad y seriedad a tus clientes, lo que genera confianza hacia tu negocio.

5. Realiza las integraciones necesarias
Algunas integraciones que debes de considerar son:
- Google Tag Manager: Gestor de etiquetas para sitios web. Sirve para instalar plataformas de terceros sin depender de programadores. (Ej. Google Analytics, Hotjar, Facebook Ads o Intercom.) Existe la posibilidad de que tu programador lo tenga que implementar la primera vez, esto dependerá de la tecnología que usa tu página web.
- Google Analytics: Plataforma de analíticos para sitios web. Te permite medir número de visitas, tiempo promedio por sesión, rebote y formularios enviados.
- Script de Google Ads o Facebook Ads. Si vas a llevar tráfico a tu landing page a través de estas fuentes, es importante que realices la integración.
- WhatsApp: Plataforma de mensajes. En ciertos negocios el uso de este medio es esencial.
- Chat: Existen plataformas como Zendesk e Intercom para que tu cliente pueda enviarte mensajes a través del sitio web. Puede ser una excelente manera de impulsar la conversión porque atiendes al cliente en tiempo real y lo puedes llevar a la acción. En un proyecto, logré que una Landing Page pasará de generar 2 leads por semana a 6 leads por semana, al implementar un chat. Si decides implementarlo, asegúrate de que haya una persona de tiempo completo contestando los mensajes.
6. Lleva a cabo pruebas y válida que todo funciona correctamente
Al terminar una landing page, pudiste dejar varios errores pasar sin darte cuenta. Desde errores ortográficos hasta formularios que no funcionan. No te preocupes. Esto siempre sucede. Por eso debes de llevar a cabo pruebas antes de lanzarla al público y enviar tráfico.
Cada vez, que liberes una Landing Page, asegúrate de que:
- Todos los formularios funcionen.
- Los botones lleven a los enlaces correctos.
- El formulario sea enviado a la persona correcta dentro de la organización.
- Google Analytics registre el tráfico.
- Los widgets (como WhatsApp o chat) operen sin problemas.
- El sitio no se rompa en móvil.
- Que todos los textos sean claros y legibles
- No haya typos.
7. Lanza tu landing page, mide y optimiza
La tarea no termina. Después de lanzar tu landing page, vienen un proceso de análisis y optimización. Esto significa:
- Medir métricas clave de la landing page. Puedes medir: tráfico por visitas totales, visitar por localidad, rebote, tiempo por sesión o visitas por fuente. Válida que tus métricas están dentro de un rango saludable.
- Realizar experimentos para optimizar la conversión. Puedes realizar a/b tests para validar hipótesis en el diseño o contenido de la landing. Por ejemplo, puedes experimentar con distintos colores de botones, cambiar de lugar ciertas secciones o cambiar copys.
- Distribuir tu presupuesto entre las fuentes de tráfico más efectivas. Usa Google Analytics para medir de dónde viene tu tráfico y cuáles fuentes estás convirtiendo mejor. Relocaliza tu presupuesto entre las fuentes que conviertan mejor.
6. Cómo llevar tráfico a tu Landing Page
Para que tu landing page sea exitosa y convierta, debes de generar un flujo constante de visitas. Eso significa que deberás de generar campañas de tráfico a través de los canales más efectivos para tu negocio.
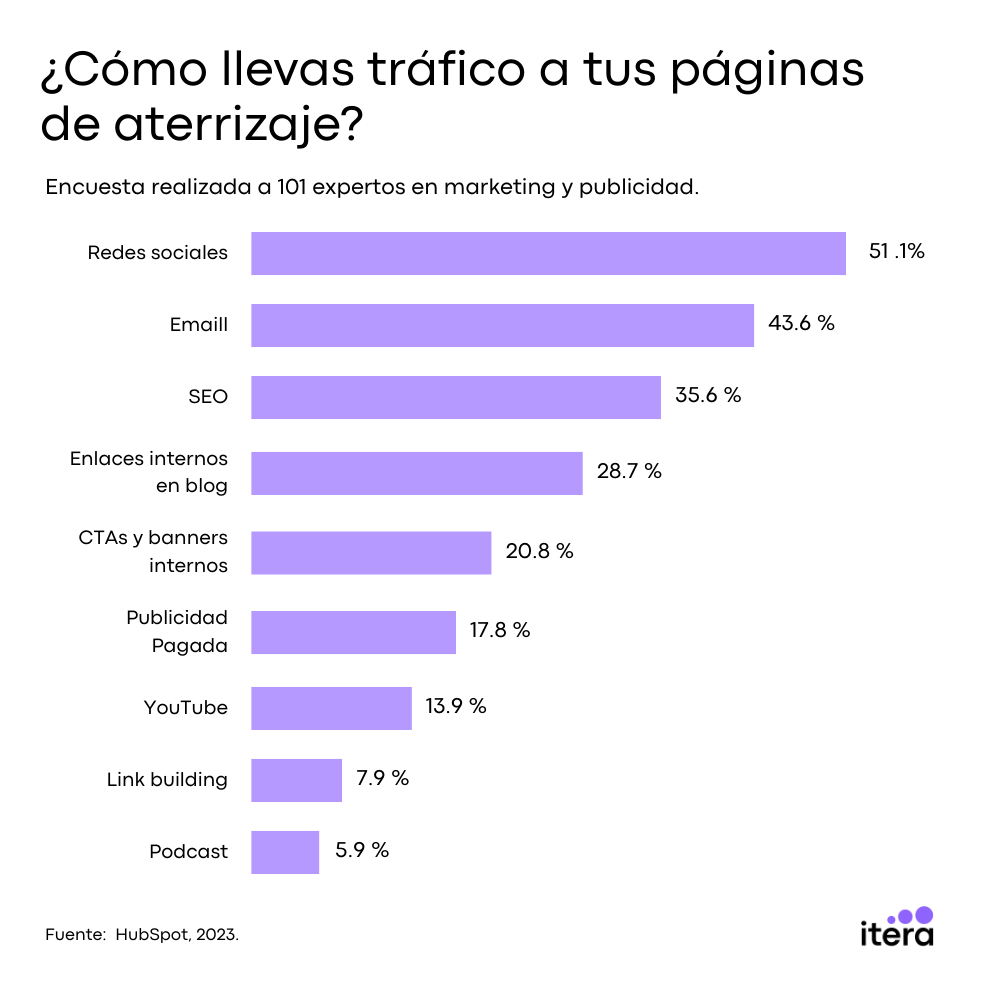
Aquí te dejamos 9 maneras de llevar tráfico a tu landing page, de acuerdo con una encuesta a 101 profesionales de marketing.
- Redes sociales: Esto incluye Facebook, Instagram, X, LinkedIn, Tiktok, y cualquier otra red social que haya salido en la última semana. Puedes aprovechar tu comunidad de redes sociales actual para generar tráfico sin ningún costo extra.
- Email: Diseña un correo claro y visualmente atractivo para llevar a tus contactos a tu landing page. Realizar email marketing te permite diseñar un correo una sola vez y enviárselo de forma masiva.
- SEO: Algunas empresas lanzan páginas de aterrizaje dentro de su sitio web y las dejan en línea indefinidamente. Esto con el objetivo de que la página se vaya posicionando en Google orgánicamente y así aumentar el tráfico en el transcurso del tiempo.
- Enlaces internos en blog: Otra estrategia es enlazar tu landing page a artículos de blog dentro de tu sitio. De esta manera, puedes llevar tráfico orgánico de tu blog a tu landing page.
- CTA y Banners: Algunos sitios web colocan banners para apuntar el tráfico a una página de destino.
- Publicidad pagada: Google Ads y Facebook Ads te permiten mostrar tu publicidad en sus plataformas. Puedes generar anuncios en estos medios para llevar tráfico a tu página.
- YouTube: Puedes generar contenido de video y publicarlo en YouTube para llevar más tráfico a tu sitio.
- Link Building: Consiste en conseguir que otro sito web enlace a nuestra página de aterrizaje. Estos enlaces en otros sitios se pueden pagar, intercambiar con enlaces de tu sitio, o generarlos de forma orgánica con buen contenido y posicionamiento de marca.
- Pódcast: Puedes ser patrocinador de un pódcast para llevar tráfico a tu página, e inclusive, puedes crear tu propio pódcast.

Métricas para medir el rendimiento de tu Landing Page
Supongamos que tu landing page ya está en línea y está recibiendo tráfico. ¿Cómo sabes si tu página está siendo efectiva para convertir? Las métricas nos lo dicen.
Veamos algunas métricas que debes de tomar en cuenta para medir el desempeño de tu página de aterrizaje.
- Número de usuarios: Es el número de usuarios que visitó tu página. Un número de usuarios bajos nos indica que nuestra estrategia para generar tráfico no está funcionando, y la tenemos que cambiar.
- Visitas por canal: Desglosa el número de visitas por canal: orgánico, directo, social, referido, pagado o email. Nos indica los canales más efectivos para generar tráfico.
- Porcentaje de rebote: Porcentaje de visitantes que entraron a nuestra página y no realizaron ninguna otra acción. Databox menciona que el rebote promedio de los sitios está alrededor de un 44.82%. Ahora, toma este dato como una guía. Este número puede ser diferente por industria, fuente de adquisición, y tipo de producto.
Si tenemos un rebote alto, puede significar que nuestras campañas de tráfico no están llegando al cliente correcto. Otra razón sería que el diseño de nuestra página es deficiente o que los mensajes no son claros o atractivos.
- Tasa de conversión: Es el porcentaje de usuarios que visitó una página y completó la acción deseada. Se calcula de la siguiente manera: (Conversiones/Visitantes)*100. De acuerdo con Unbounce la tasa de conversión a través de las industrias es 4.3 %. O sea, de cada 100 visitas, alrededor de 4 se convierten en una conversión.
Si tenemos una conversión baja, puede ser porque la segmentación de nuestra campaña no es la adecuada. O sea, estamos atrayendo usuarios que no están dentro del perfil ideal del cliente.
Otra posibilidad es que el diseño y copys de nuestra landing page no están funcionando para convencer a los clientes. Aquí podemos realizar A/B tests para encontrar una mejor versión de la landing que convierta más.
No te obsesiones con las métricas de tu landing page; solo asegúrate de que estén en un rango saludable.
Recuerdo que en mi primer trabajo en una agencia de reclutamiento intenté aumentar la tasa de conversión al máximo en nuestra página de aterrizaje principal. Ingenuamente, aspiraba a un 100% de conversión. Con el tiempo, entendí que eso es imposible: incluso la landing page mejor diseñada tiene un límite de lo que puede convertir.
Las 10 mejores herramientas para diseñar Landing Pages
G2, plataforma de reseñas de software, considera que estas son las 10 mejores plataformas de construcción de landing pages para pequeños negocios.
HubSpot Marketing Hub
Plataforma integral de marketing y ventas que incluye un creador de landing pages integrado, optimizado para trabajar directamente con su CRM.
Ventajas: La integración con el CRM permite un seguimiento avanzado de leads y automatización de marketing. Su editor es intuitivo y ofrece plantillas prefabricadas orientadas a la conversión.
Desventajas: No permite la edición de código para ajustes avanzados ni la creación de interacciones personalizadas complejas, como animaciones o formularios dinámicos.
ActiveCampaign
Herramienta de automatización de marketing centrada en correos y gestión de clientes, con soporte para landing pages.
Ventajas: Las landing pages están integradas a la herramienta nativa de email marketing de ActiveCampaign, lo que permite una gestión centralizada. Ofrece plantillas prefabricadas orientadas a la conversión.
Desventajas: No permite editar directamente el código CSS/HTML ni crear diseños completamente personalizados desde cero.
Duda
Plataforma de diseño web con enfoque en sitios optimizados para dispositivos móviles, ideal para agencias y freelancers.
Ventajas: Permite crear páginas atractivas y responsive rápidamente con un editor visual robusto.
Desventajas: Carece de funcionalidades avanzadas de marketing integradas, como A/B testing o formularios dinámicos avanzados.
Moosend
Herramienta de automatización de marketing centrada en email marketing y creación de landing pages para campañas simples.
Ventajas: Las landing pages están integradas directamente con la herramienta de email marketing de Moosend, facilitando la conexión entre campañas. Ofrece plantillas prefabricadas orientadas a la conversión.
Desventajas: Opciones de diseño limitadas; no permite agregar animaciones avanzadas ni integrar embudos complejos como pop-ups inteligentes o pruebas A/B.
Mailchimp All-in-One Marketing Platform
Herramienta popular de email marketing que incluye un constructor de landing pages como parte de su ecosistema.
Ventajas: Las landing pages están conectadas directamente con las campañas de correo de Mailchimp, facilitando un flujo de trabajo integrado. También ofrece plantillas prefabricadas orientadas a la conversión.
Desventajas: No permite personalizar directamente el diseño mediante CSS/HTML ni construir páginas dinámicas basadas en el comportamiento del usuario.
Ansira Brand-to-Local Growth Platform
Plataforma enfocada en el crecimiento de marcas locales mediante herramientas de marketing y análisis de datos.
Ventajas: Funcionalidades para marketing multicanal y análisis de datos en tiempo real.
Desventajas: Opciones limitadas para diseñar landing pages; se basa en plantillas básicas sin un editor robusto para personalización avanzada.
Webflow
Constructor visual con capacidades de diseño avanzadas, ideal para quienes buscan personalización sin límites en el diseño.
Ventajas: Control total sobre cada aspecto del diseño, desde CSS hasta interacciones avanzadas, y posibilidad de crear páginas desde cero.
Desventajas: Su complejidad puede ser un desafío para principiantes y carece de plantillas específicamente optimizadas para conversión.
Brevo Marketing Platform
Herramienta de marketing y comunicación que incluye funcionalidades para crear landing pages como parte de sus campañas integrales.
Ventajas: Las landing pages están integradas directamente con las herramientas de automatización de Brevo, facilitando un flujo de trabajo coherente. Ofrece plantillas prefabricadas orientadas a la conversión.
Desventajas: No permite ajustes avanzados en la estructura del diseño ni integraciones profundas con sistemas externos para funcionalidades dinámicas.
Zoho LandingPage
Parte de la suite de Zoho, esta herramienta está diseñada para construir landing pages simples conectadas a otros productos de Zoho.
Ventajas: Excelente integración con otros productos de Zoho, como CRM y herramientas de automatización de marketing.
Desventajas: Opciones de diseño básicas; no permite personalizar detalles avanzados como el comportamiento de elementos interactivos ni el diseño a nivel de código.
Wix
Constructor de sitios web generalista que incluye opciones para crear landing pages mediante su editor visual drag-and-drop.
Ventajas: Interfaz extremadamente amigable para principiantes, precios accesibles y plantillas modernas y responsive.
Desventajas: No permite editar el código directamente ni realizar configuraciones avanzadas como formularios dinámicos o pruebas A/B nativas.